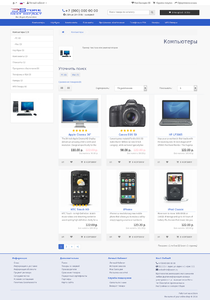
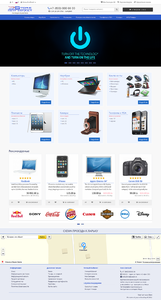
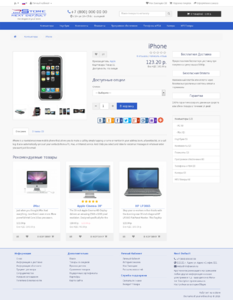
Универсальный, адаптивный, +15 вариантов цвета на выбор 2.3х и 3х
Для версии opencart 3x доступен модуль дополнительных спец позиции
Пока два цвета - выбор с админки - позже ещё будут
Если что-то непонятно то прежде чем оставить отзыв не в тему спрашиваем в теме поддержки!
Установка:
Не настраивайте FTP доступ в настройках и не включайте его!
------------------------------------------------------------------------------------------------------------------
- Синий
- Красный
- Зелёный
- Бирюзовый
- Розовый
- Синяя сталь
- Темно-пурпурный
- Тёмно-фиолетовый
- Сланцево-серый
- Лайт
- Корал
- Коричневый
- Васильковый
- Нежно-оливковый
- Умеренный аспидно-синий
Для версии opencart 3x доступен модуль дополнительных спец позиции
Пока два цвета - выбор с админки - позже ещё будут
ВНИМАТЕЛЬНО ЧИТАЕМ ОПИСАНИЕ!
Если что-то непонятно то прежде чем оставить отзыв не в тему спрашиваем в теме поддержки!
Установка:
Не настраивайте FTP доступ в настройках и не включайте его!
------------------------------------------------------------------------------------------------------------------
- Скачайте архив файла next-default-3x.ocmod.zip
- Установите его через Установка дополнении
- В менеджере дополнений\Модификации жмем справа вверху кнопку обновить.
- Далее в Дополнениях\Расширения\Модули выбираем Шаблоны - включаем шаблон Next Default
- Переходим в Настройки магазина (не шаблона) и во вкладке Общие в пункте Шаблон выбираем Next Default.
- Не забываем так же обновлять кеш Твига на основной странице админки с права вверху кнопка шестерни
- Готово.
Не настраивайте FTP доступ в настройках и не включайте его!
В версии OpenCart 3x этот механизм встроен по умолчанию!
- В обязательном порядке - заменить/установить эти один/два файла: тут - обязательно отключите\удалите его после всех действий!
- Загрузите его через Установка дополнений
- В административной части во вкладке *Менеджер дополнений* нажмите кнопку обновления!
В версии OpenCart 3x этот механизм встроен по умолчанию!
- Скачайте архив файла next_default23.ocmod.zip или next-default-oc23_v8-5-1.ocmod с выбором цвета
- Установите его через Установка дополнении
- В менеджере дополнений жмем справа вверху кнопку обновить.
- Далее в Дополнениях выбираем Шаблоны - включаем шаблон Next Default
- Переходим в Настройки магазина (не шаблона) и во вкладке Общие в пункте Шаблон выбираем Next Default.
Вывод категорий с банерами на главной:
Для ocStore 2.3x
- Скопируйте в демо административной панели содержимое HTML модуля *HTML Содержимое > Банеры с категориями* html-код с исходного кода.
- Скопируйте в демо административной панели содержимое HTML модуля *HTML Содержимое > КАРТА в ФУТЕРЕ* html-код с исходного кода далее замените его содержимое на код своей карты
- Для яндекс карт тут
- Для гугл карт читайте тут
Для ocStore 2.3x
- Позиция Post Header для вывода слайдера на всю ширину экрана ...или используйте на своё усмотрение.
- Позиция Pre Footer для вывода карт на всю ширину ...или используйте на своё усмотрение.
- Прочее смотрите на демо
- Скачайте архив файла hyper_positions_nd_3.ocmod.zip
- Установите его через Установка дополнении
- В менеджере дополнений жмем справа вверху кнопку обновить.
- Установите права на модуль нужной группе пользователей и сохраните изменения.
- Установите модуль в дополнениях.
- Перейдите в макеты/схемы и нажмите редактировать нужную схему.
- Установите модули в любых позициях по вашему усмотрению и сохраните изменения.